Repeating Units
In some cases, it is useful to give the user the chance to repeat a set of controls within the form. For instance, in a medical form the user could add multiple patient data. Provide this functionality by adding repeating units using data-hf-repeatable in the second level navigation.
Setting the attribute id in the second level navigation is mandatory for both, the repeating units as well as for the expandable content.
<li
id="tabRepeatingUnit"
data-hf-title="Repeating Unit"
data-hf-repeating='{
"min": 1,
"max": 10,
"label": "Repeating Unit",
"labelAdd": "Add",
"labelRemove": "Remove",
"anchors": true,
"toolbar": true,
"showOnlyLastToolbar": true,
"alwaysShowHeaderFooter": false,
"header: ["repeating1HeaderBlock1","repeating1HeaderBlock2"]
"footer": {
"blocks": ["../DemoForm.templ/DemoForm.templ.html#repeating1FooterBlock1","../DemoForm.templ/DemoForm.templ.html#repeating1FooterBlock2"],
"idPrefix": "ru1_",
"phPrefix": "ru1_",
"phPlaceholder1": "Footer Placeholder1",
"phPlaceholder2": "Footer Placeholder2"
}
}'
>
[... block links]
</li>
<!-- deprecated -->
<li
id="tabRepeatingUnit"
data-hf-title="Repeating Unit"
data-hf-expandable="true"
data-hf-repeatable="true"
data-hf-repeatablemin="0"
data-hf-repeatablemax="10"
data-hf-repeatablelabel="New contact"
data-hf-repeatablelabeladd="Add"
data-hf-repeatablelabelremove="Remove"
data-hf-repeatableheader="repeating1HeaderBlock1,repeating1HeaderBlock2"
data-hf-repeatablefooter="repeating1FooterBlock1,repeating1FooterBlock2"
data-hf-repeatablealwaysshowheaderfooter="true"
data-hf-repeatableanchors="false"
data-hf-repeatabletoolbar="true"
data-hf-repeatableshowonlylasttoolbar="true"
>
[... block links]
</li>
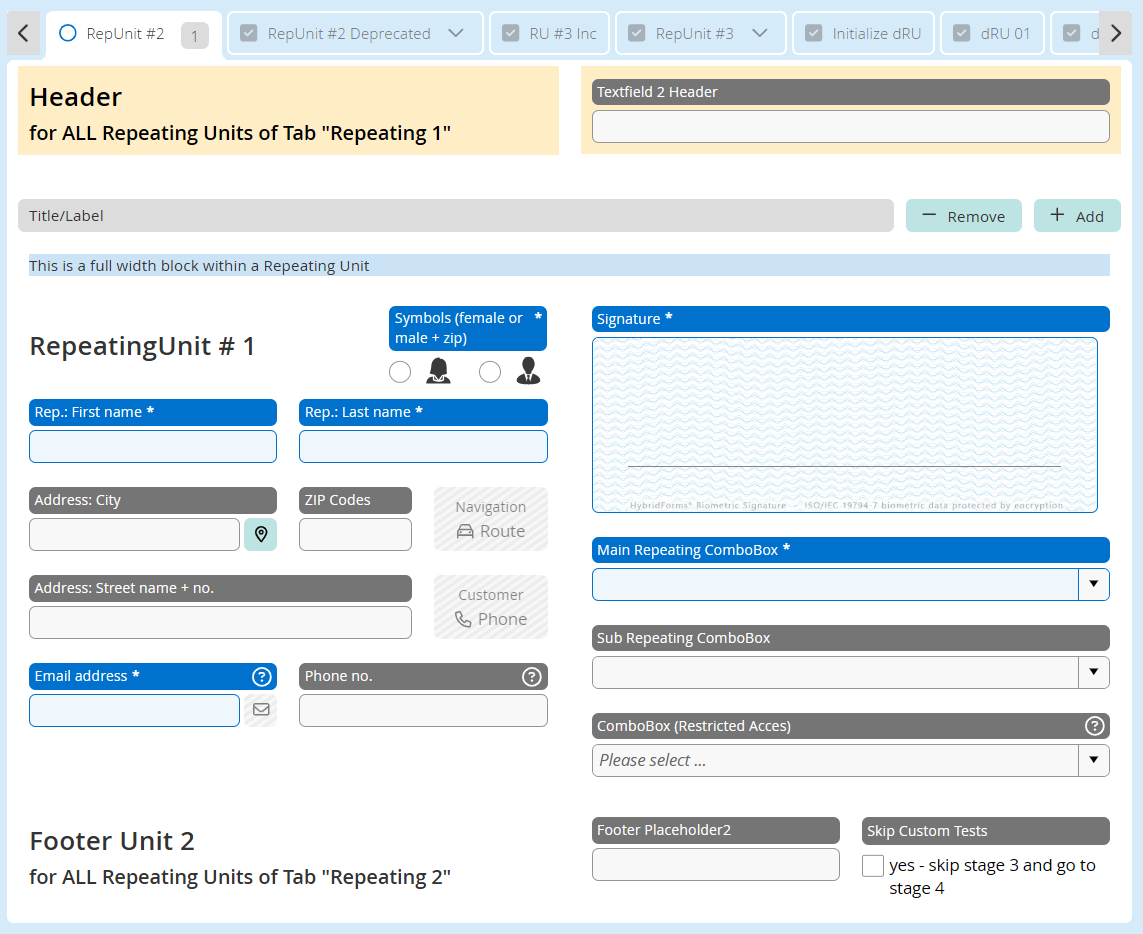
 Repeating Units plus Header and Footer
Repeating Units plus Header and Footer
| Attributes | Type | How to use | Description |
|---|---|---|---|
| id* | String | id="contact" | Set the ID of the tab. |
| min \ data-hf-repeatablemin** | Number | "min"=3 | Default value is 1. Numbers from 0 to 99 can be used. |
| max \ data-hf-repeatablemax** | Number | "max"=10 | Default value is 99. Numbers from 1 to 99 can be used. |
| label \ data-hf-repeatablelabel** | String | "label"="New contact unit" | Choose a general wording/label for the repeating unit. Default value is "Repeating unit". |
| labelAdd \ data-hf-repeatablelabeladd** | String | "labelAdd"="Add contact" | Choose a wording/label for the add button. Default value is "Add new unit" (optional). |
| labelRemove \ data-hf-repeatablelabelremove** | String | "labelRemove"="Remove contact" | Choose a wording/label for the remove button. Default value is "Remove last unit". |
| anchors \ data-hf-repeatableanchors** | Boolean | "anchors"=false | Default value is true. En/disable linking anchors to the repeating unit by setting true or false. |
| toolbar \ data-hf-repeatabletoolbar** | Boolean | "toolbar"=false | Default value is true. En/disable visibility of all toolbars of the repeating unit by setting true or false. |
| showOnlyLastToolbar \ data-hf-repeatableshowonlylasttoolbar** | Boolean | "showonlylasttoolbar"=true | Default value is false. En/disable visibility of all toolbars except the last one of the repeating unit by setting true or false. |
| header \ data-hf-repeatableheader** | String | "header"=[repeating1HeaderBlock1, repeating1HeaderBlock2] | Define the two blocks displayed as header of all repeating units inside the tab. These blocks are inserted only once. |
| footer \ data-hf-repeatablefooter** | string | "footer"=[repeating1FooterBlock1, repeating1FooterBlock2] | Define the two blocks displayed as footer of all repeating units inside the tab. These blocks are inserted only once. |
| alwaysShowHeaderFooter \ data-hf-repeatablealwaysshowheaderfooter** | string | "alwaysShowHeaderFooter"=true | Define if Header and Footer is always visible even if there are no RepeatingUnits. |
| data-hf-repeatable* | Boolean | data-hf-repeatable="true" | -deprecated - Set the attribute to true to enable repeating units. |
* These options are required ** These options are deprecated
There are additionally several possibilities to offer the user a better overview within the repeating units:
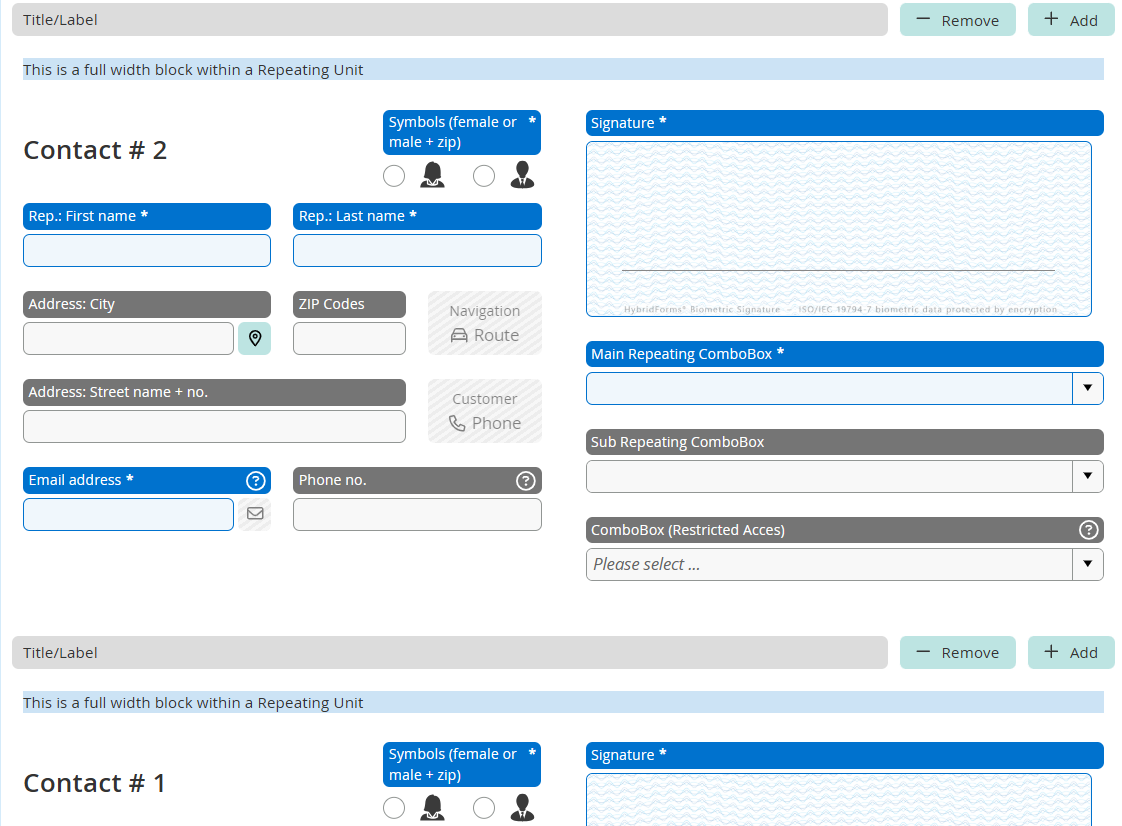
Option 1: Use headings which include the block number calculated by the application.
<div class="grid column1">
<div class="r1 c1">
<h3>Contact #<span data-win-bind="textContent: repeatableCount"></span></h3>
</div>
</div>

Repeating Unit Counter
Option 2: Use "anchors": true to add linking anchors to the tab menu so the user can easily navigate to the selected repeating block.
Option 3: Use CSS-styling to provide a better overview when coloring every second repeating unit’s background.
formpage .main-content .sheet .repeatingunit:nth-child(odd) {
background-color: lightgray;
}
Option 4: Use Includes to define header/footer blocks only once for multiple use in your form definition.
<li
data-hf-repeating='{
"footer": {
"blocks": ["../DemoForm.templ/DemoForm.templ.html#repeating1FooterBlock1","../DemoForm.templ/DemoForm.templ.html#repeating1FooterBlock2"],
"idPrefix": "ru1_",
"phPrefix": "ru1_",
"phPlaceholder1": "Footer Placeholder1",
"phPlaceholder2": "Footer Placeholder2"
}
}'
></li>
In opposite to the inclusion of blocks inside not repeatable tabs you have to use idprefix instead of data-id-prefix, phPrefix instead of data-id-prefix and ph[customValue] instead of data-ph-[customValue].