PicturePicker
The PicturePicker provides image thumbnails directly within the form data. Insert an image, sketch or map quickly with just a few steps by clicking the particular plus icon.
An annotation written directly to the taken image can be shown or hidden within the form by setting the appropriate property in the data-win-options. Control the thumbnail size by the data-win-option size and enable additional features i.e "sketches" or "maps" or disable the default feature "pictures" by the data-win-option "features".
<div id="picture_no1"
data-win-control="HFWinJSCtrl.PicturePicker"
data-win-options="{
label: 'Pic #1',
features: ['picture', 'sketch','map','audio','document'],
size: 1,
showComment: true
}"></div>
FormControl Options
dataCallback
dataCallback: HFFormdefinition.Namespace.Methodfunctionfunction(event: IDataCallbackEvent) => voiddisabled
disabled: truebooleandoNotCopy
doNotCopy: truebooleanfeatures
['picture', 'camera', 'sketch', 'map', 'audio', 'document']('picture' | 'camera' | 'sketch' | 'map' | 'audio' | 'document' | 'model')[]onChanged
onChanged: HFFormdefinition.Namespace.Methodfunctionfunction(value: string) => voidreferenceAddition
referenceAddition: 'Example addition'stringshowComment
showComment: truebooleansize
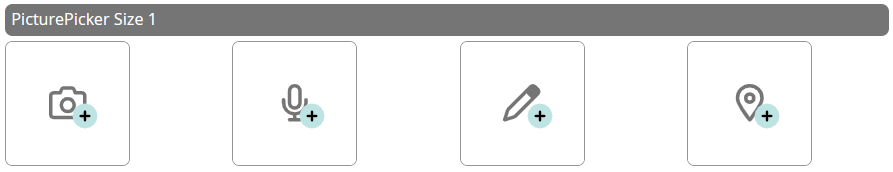
size: 1boolean2The data-win-option size: 1 offers the smallest size, use this value to place four PicturePicker Controls inside a row (grid column4 e.g.)
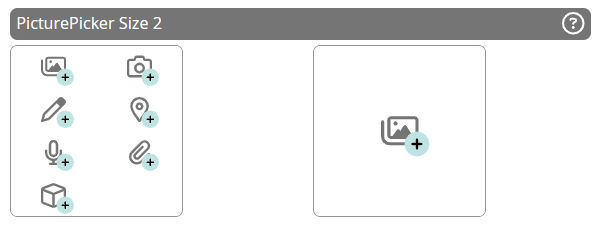
The data-win-option size: 2 is equivalent to the former size of the PicturePicker Control, three controls can be implemented in one row without layout problems.
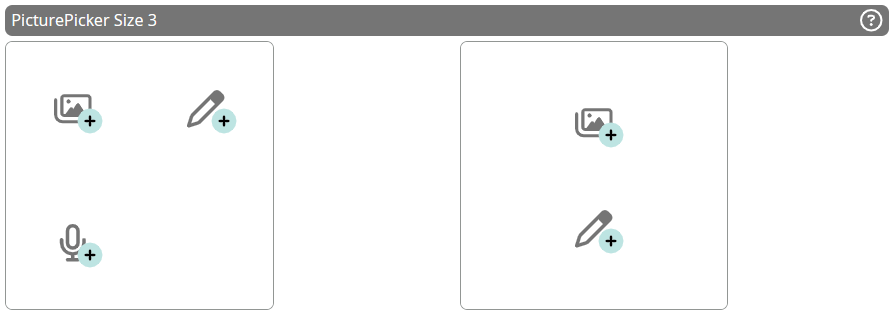
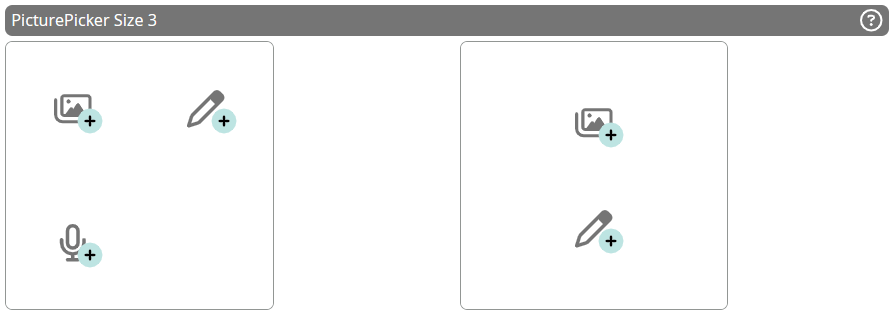
Use size: 3 to place two controls in one row and finally size: 4 to offer the largest PickerPicture Control, it uses the whole available space inside a block i.e. 460px width.
export enum DataCallbackType {
FeatureAdded = 'featureAdded',
RemarkChanged = 'remarkChanged',
ObjectLinkChanged = 'objectLinkChanged',
FilenameChanged = 'filenameChanged',
MapLocationChanged = 'map:locationChanged',
MapRouteChanged = 'map:routeChanged',
ModelObjectSelecetd = 'model:objectSelected',
}
export interface IDataCallbackEvent {
type: DataCallbackType;
data: any;
}
Picture Picker - "size: 1"

Picture Picker - "size: 1"
Picture Picker - "size: 2"

Picture Picker - "size: 2"
Picture Picker - "size: 3"

Picture Picker - "size: 3"
Picture Picker - "size: 4"

Picture Picker - "size: 4"
Labels for this element can be set extra Labels.